Se você ainda é daquelas empresas que possuem um site na internet que só funciona no computador, tenho uma notícia triste para você: Seu site não funciona em lugar nenhum!
Não é exageiro da minha parte, pode acreditar. Desde 2015 o google já não lista mais nos seus resultados de buscas páginas que não são adptadas para mobile e atualmente, mais de 60% do tráfego da internet é feito por disposicitos móveis. Com a popularização do smartphones, se tornaram a “Primeira Tela” que o usuário utiliza para consumir conteúdos da internet.
O que diz o Google sobre o assunto?
A mudança, de acordo com o Google, deve ser feita porque a experiência com sites não responsivos é ruim. Fontes minúsculas, links que precisam que o usuário tenha “dedos finos” para serem clicados ou uma barra lateral que desce “eternamente” são alguns dos exemplos. O Google defende que a mudança deve ser feita porque a experiência com sites não responsivos é ruim e pouco útil para os usuários. Uma pesquisa mostrou que 74% das pessoas estão mais propensas a voltar para um site se ele for mobile-friendly.
Como saberei se meu site funciona nos dispositivos móveis?
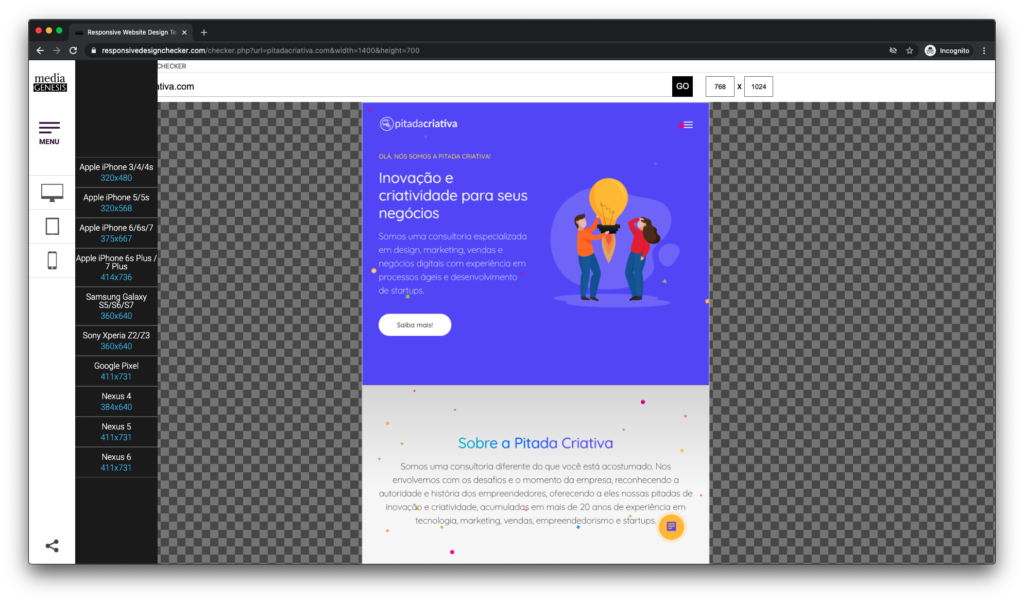
O próprio google disponibilizou uma gerramenta gratuita que analisa a compatibilidade e a performance do seu site e te dá todos os feedbacks que permitirão você ou a agência / técnico do seu site fazer as correções para ficar 100% compatível com as diretrizes do buscador. Basta você acessar a o página do Google Developers e incluir o URL do seu site (nenhum cadastro ou login é necessário para fazer a análise). Outra ferramenta bacana que indico, é a Responsive Design Checker onde você coloca o url do seu site e pode visualizar como ele se comporta em diferentes dispositivos e resolução de tela.

Como resolver
Para que os sites fiquem mais bem posicionados, é preciso que eles sejam desenvolvidos ou adaptados com os princípios conhecidos como “Mobile First”. Isto significa, pensar primeiramente na experiência do usuário a partir do celular e depois no desktop. As ferramentas acima darão dicas técnicas do que precisa ser corrigido, porém é indispensável ir além. Fazer um benchmark com outros sites que funcinam bem nos celulares pode ajudá-lo a enxergar o que precisa melhorar a experiência no seu . Se você puder investir, recomendamos envolver um UX Designer (designer que estuda a experiência do usuário) para criar uma expderiência mais rica, envolvente e focada em seu público.
Posts relacionados
abril 29, 2021
Você já ouviu falar de ZMOT? Então pare tudo o que está fazendo em marketing e leia este artigo!
O consumidor atual se comporta de…
abril 11, 2021
Como aumentar sua produtividade priorizando suas tarefas com a matriz de Eisenhower
Melhore suas habilidades de priorização…


